If you ever went to the References section at the bottom of any Wikipedia article, you have probably seen a list of external links leading to sources, accompanied by the small icon of a square and an arrow pointing outwards. That small icon is called External Link Icon, and its purpose is to notify the visitor that they are about to click an external link which will redirect them to another website.
![]()
There are several reasons for placing External Links Icons on your website. As previously mentioned, they indicate that the user is about to click on an external website, file, or document. Sometimes they are used as a notice that by clicking on a link, the user is going to download a file. Finally, many argue that External Link Icons help increase the users’ trust in the website, given the fact that hosts have previously let them know that the external link they are about to click on is safe and does not lead to some other malicious site.
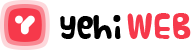
By the end of this article, you will find out how to place External Link Icons on your WordPress site in just a few seconds, with the help of the WP Links PRO plugin, as well as get to know a few more of the plugins convenient and practical features.
Step 1: Install WP Links plugin
External Link Icons feature is included within the WP Links PRO. If you are looking for one plugin that will completely manage all your internal and external links without requiring any prior coding knowledge, WP Links PRO is proven to be a great solution. Apart from the External Link Icon feature, it includes a Link Scanner, Exit Confirmation, Rebranding, Centralized Dashboard, and many more useful tools.

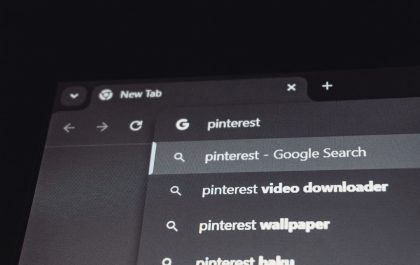
You can choose among the three available pricing options, which should depend on your business’ size and needs.
Step 2: Add an External Link Icon
After you have installed WP Links, the plugin’s name and icon should appear on the left of your WordPress editing board. The plugin includes five tabs: External Links, Internal Links, Excluded Links, Exceptions, Exit Confirmation, Link Rules, Link Checker, License, and Support. Go to the External Links tab.
![]()
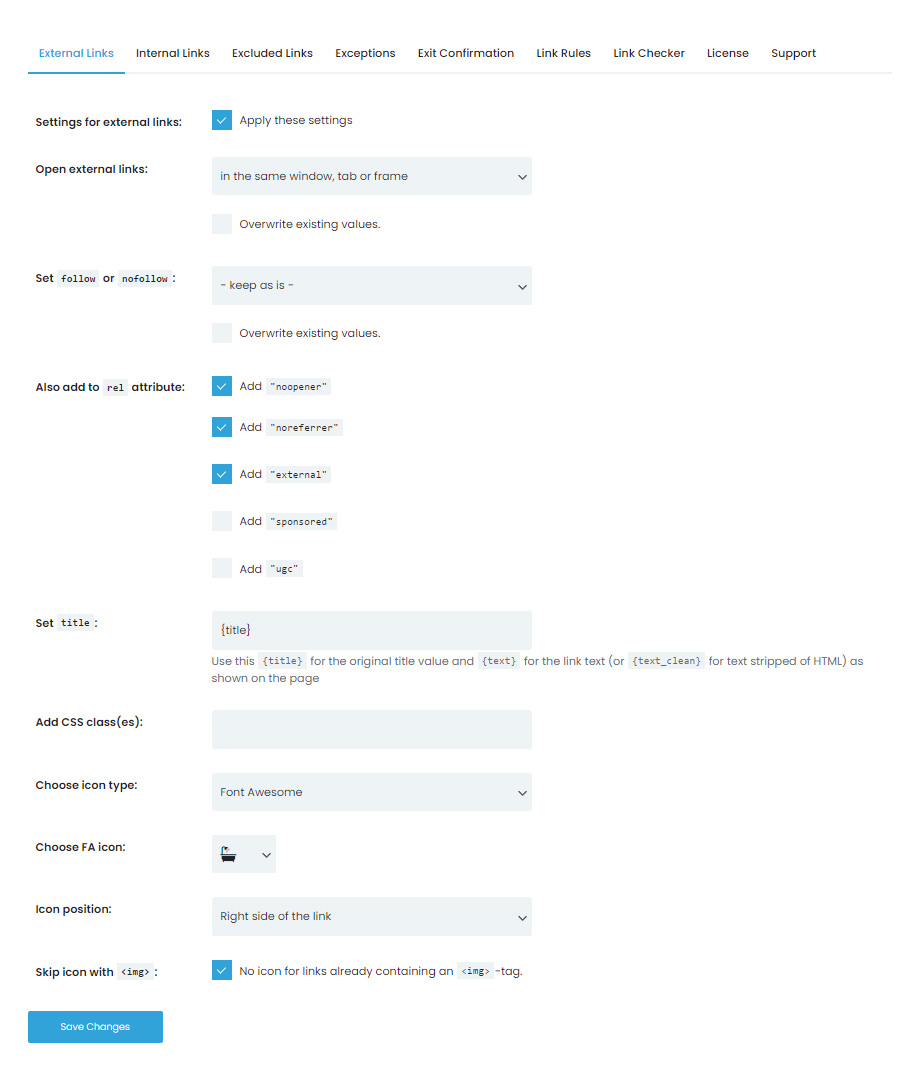
This tab deals with a number of settings relevant to each external link on your website. It gives you control over a variety of options, such as how WordPress opens all external links, whether to set all links to follow or nofollow, rel attributes, and more.
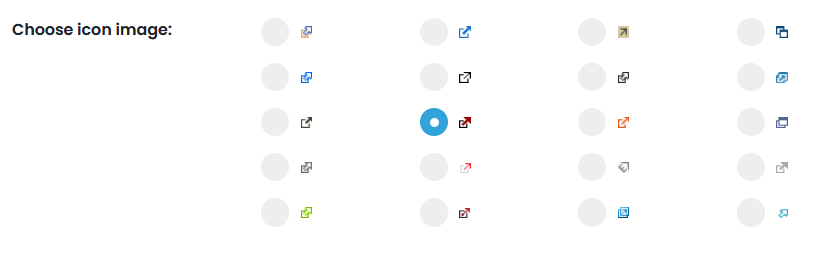
Anyhow, let’s scroll to the very end and take a look at Choose Icon Type drop-down box. It is set to -no icon-by default, so change it to Image.

Once you have done that, you will be able to choose among different designs and sizes of External Link Icons. After you have chosen the one which suits your website best, you can set whether it will be shown on the left or on the right side of the external link.
Apart from Image, you can also click Dashicon and chose from an abundance of different icons. Even more, icons are available in the Font Awesome option.
If you have previously added custom tags to external links, you can check the box with an option that will automatically skip those links upon opening.
Once you are satisfied with the chosen options, click Save Changes and you are good to go. The changes should be automatically applied to your website and you can customize them again at any time.
Other External Links options
Apart from the option of placing External Links Icons in just a few seconds, WP Links comes with a variety of other customizable External Links options that will make your website’s links more safe, functional, and user-friendly.
You can choose whether you want the external links to open in the same window, tab, or frame, each in a separate new window or frame, all in the same new window or tab or in the topmost frame.

Next, you can decide whether you want the external links to be Follow or NoFollow, as well as whether to overwrite the already existing values. Both the External and Internal links menus provide this option.
The Relation attribute is another option that can be changed for both Internal and External links. You can add noopener, an HTML attribute that prevents the opening page from accessing the source page, and noreferrer, an HTML attribute that prevents the referrer information from being given to the target website. Other Relation attributes that can be added within the External links settings are external, sponsored, and user-generated content (ugc).

In the end, you can add CSS classes to HTML elements to apply specific styles and formatting.
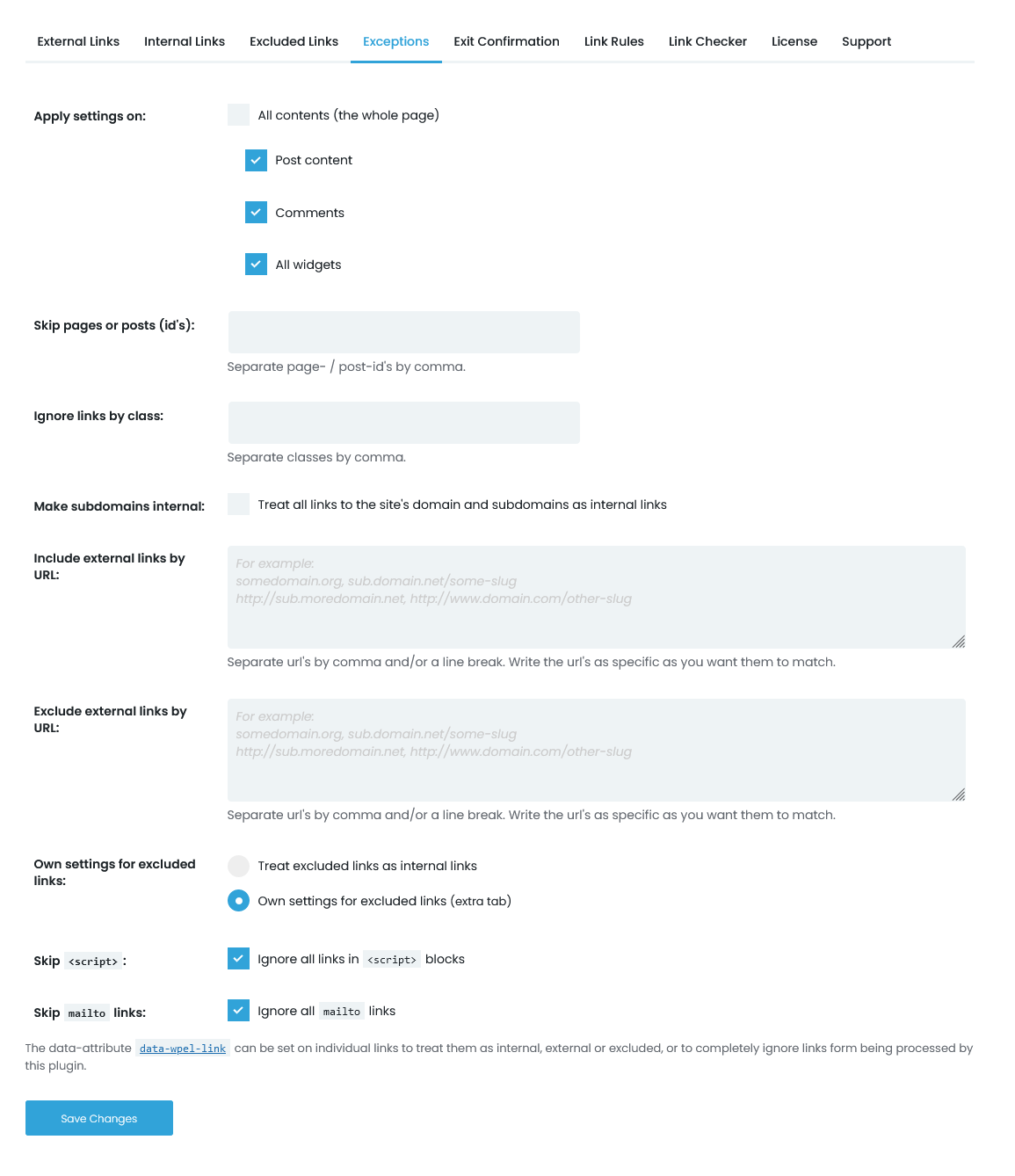
If you do not want all the links on your website to behave the same way, you can adjust their settings by clicking on the Exceptions tab.
Conclusion
Even though you may think that getting WP Links PRO just in order to place External Links Icons is not profitable, over 200,000 satisfied users have ascertained that this convenient plugin is a perfect choice for getting all your links in order. Apart from External links settings, it comes with many other practical, easy-to-use options that will help you boost your website’s SEO and keep the visitors on the site longer. With WP Links PRO, your website will become more functional, safer, and user-friendly, providing the best browsing experience for your customers.
All the features within WP Links are completely customizable and do not require any prior programming knowledge or fiddling with the original code. The changes are immediately applied to your WordPress website and can be adjusted whenever you feel something needs to be changed. If you, at any moment, get stuck on a problem regarding the installation or usage of WP Links, feel free to reach out to the friendly support team. The guys who have worked on the plugin’s development will make sure all your questions and concerns are answered as soon as possible.
Related posts
New Articles
How to Download Subtitles From SubDL
Have you ever wanted to enjoy your favorite foreign-language film or a show with better comprehension? Whether you’re learning a…