If you are a programmer, you have most likely already compiled a list of your Best Google Chrome Extensions. Extensions make life simpler, increase productivity, or perform an essential task more efficiently than a dedicated tool. This list could expand on that collection.
Everyone is aware that Google Chrome is the most popular web browser on the planet having 67.09% users worldwide use Google Chrome as their default browser on their desktop computer., and for a good reason. Despite its stagnant rise over the last few years, Chrome’s popularity remains undeniable, with a staggering 66 percent share of the global browser market.
Google strives to improve Chrome with each new update by fixing bugs and adding cutting-edge functionality. Furthermore, web developers create valuable extensions for Chrome, one of the browser’s best features. If you are a web developer, the store’s number of Chrome extensions for developers will make your life simpler and increase your productivity.
Table of Contents
What are Google Chrome Extensions?

Programs that you can install in Chrome to change browser functionality are Google Chrome Extensions.
Google Chrome plugins are applications that you can enable in Chrome to modify how the browser works. This can mean adding additional features to Chrome or changing the program’s current behavior to make it more user-friendly.
The below are some examples of the types of functionality that a Google Chrome extension can add to Chrome:
- Blocking promotions from being shown
- Streamlining memory utilization so that Chrome runs all the more productively
- Adding daily agendas or notes to Chrome
- Managing Passwords
- Making it simpler to copy content from a site
- Ensure your protection and making web browsing safer.
As should be obvious, extensions offer a broad scope of additional features with the goal that you can perform tasks easier or get more out of the sites you visit.
How to use a Google Chrome Extension?

The extension itself determines the way you use a Google Chrome extension. Some extensions run in the background and carry out specific tasks for you. When you right-click on a web page, other extensions will bring menu options to the menu, as seen below.
Most extensions can also add small icons to the right of the browser’s address field. These icons can be left-clicked or right-clicked to access the extension’s features. The image below shows an example of extension icons.
How to Find and Install Google Chrome Extensions?

Although some developers offer direct extension downloads, the easiest way to get a Chrome update is from Google’s Chrome Web Store. Although this platform is called a shop, and you must purchase specific extensions before you can use them, the vast majority of extensions mentioned here are free.
Search for an extension by keyword or browse the store’s categories to get started. However, it would be beneficial to exercise caution when downloading attachments/extensions since the more you install, and the more memory Chrome will consume on your computer. So, only install the extensions that you intend to use.
It is also essential to read the reviews of an extension before installing it. Many do not function correctly or are designed to change your search engine, start page, or new tab page. It would help if you avoided extensions of this nature.
READ MORE
Clear Google Search History On Android, iPhone, And Chrome
Some of the Best Google Chrome Extensions for Developers and Designers:
Since most populace users use the Chrome web browser, developers and designers must ensure that their web apps fit well. In reality, many web developers use it as their primary development browser.
And if you do use a range of built-in developer tools, we are confident you can appreciate some extra helpful Chrome extensions for developers. They are using Chrome as your primary/main browser gives you access to a vast repository of Chrome extensions and resources, which will make your daily tasks easier.
But, without further ado, below is the most relevant list of Best Google Chrome Extensions (in no particular order):
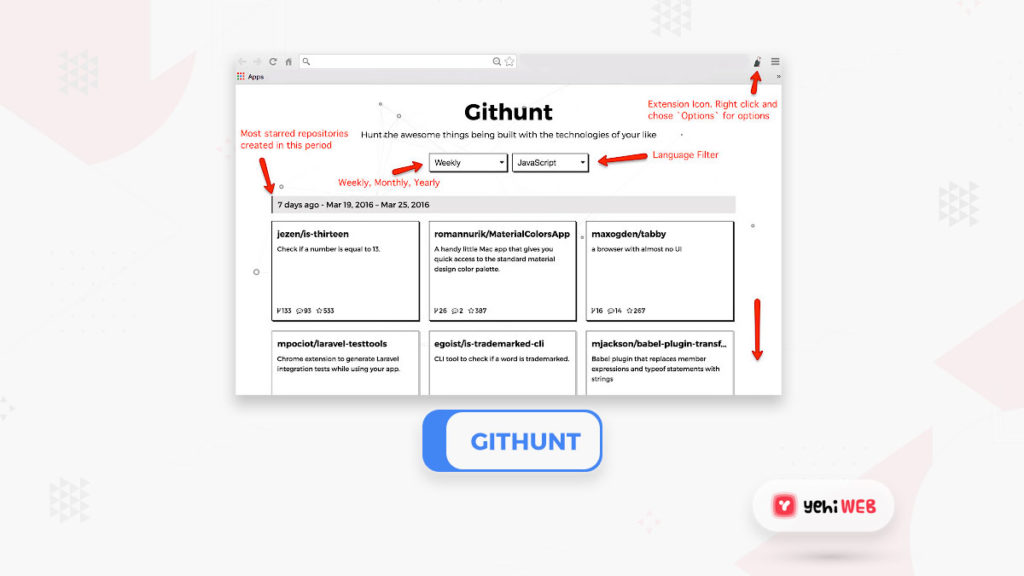
1. GitHunt

If you spend a lot of time on GitHub searching for new projects to work on, GitHunt is an excellent tool to have. Instead of relying on GitHub’s trending projects feed, this Chrome developer extension highlights In your browser, open a new tab to see all of the most popular projects.
You can browse for projects in various languages, read a short project summary, and see how many open issues currently exist. You can then go to the project and inspect it further by selecting it from the tab. If you like contributing to new projects, this is a great little extension to have.
Users: 5000+
2. WhatFont

WhatFont is a great Chrome extension for web developers who need to figure out what fonts are used on a page. It is fast, accurate, and identifies individual fonts on a page in a matter of seconds. It also distinguishes the family, as well as the size, weight, and color. All of this happens inside a bit of a browser popup window.
WhatFont is perfect for web developers who want to save samples of excellent sites they may like to replicate in the future. It is small, uses little resources, and is well worth your time. It has not been updated/modified in a long time, but it still works well.
Users: 1,000,000+
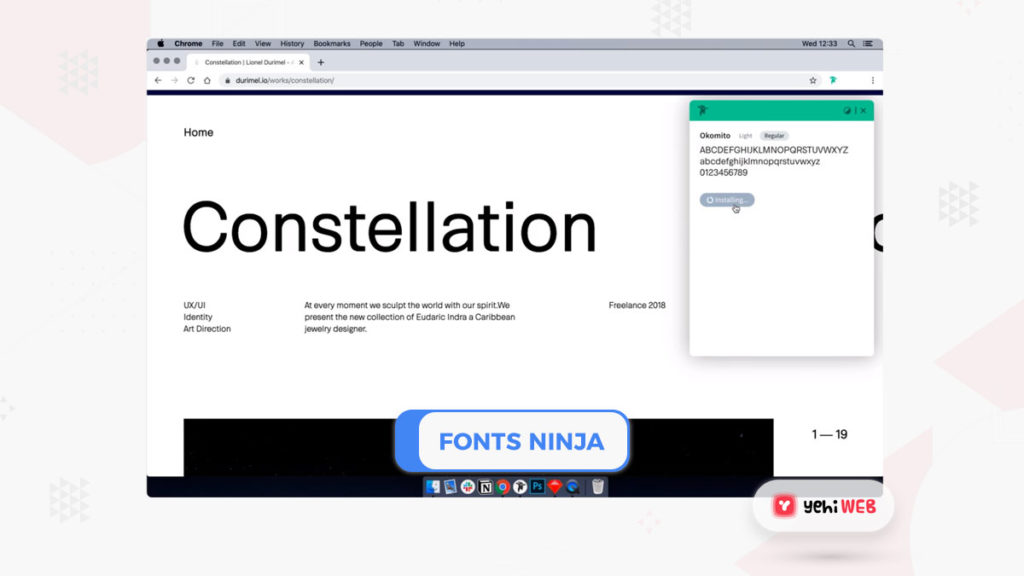
3. Fonts Ninja

Fonts Ninja identifies fonts on a web page in a similar manner to WhatFont. If WhatFont is not working out for you for any reason, this is a viable option. It functions similarly to the first, but with a smaller user interface. Aside from that, the two extensions are very similar in design and feel.
After you have installed the extension/application, you will see a tiny green ninja icon in your toolbar. To identify a font, open a web page in Chrome, select the icon, and hover over it. Over the highlighted font, you can see a page overview popup and a separate popup. Simple but effective.
Users: 400,000+
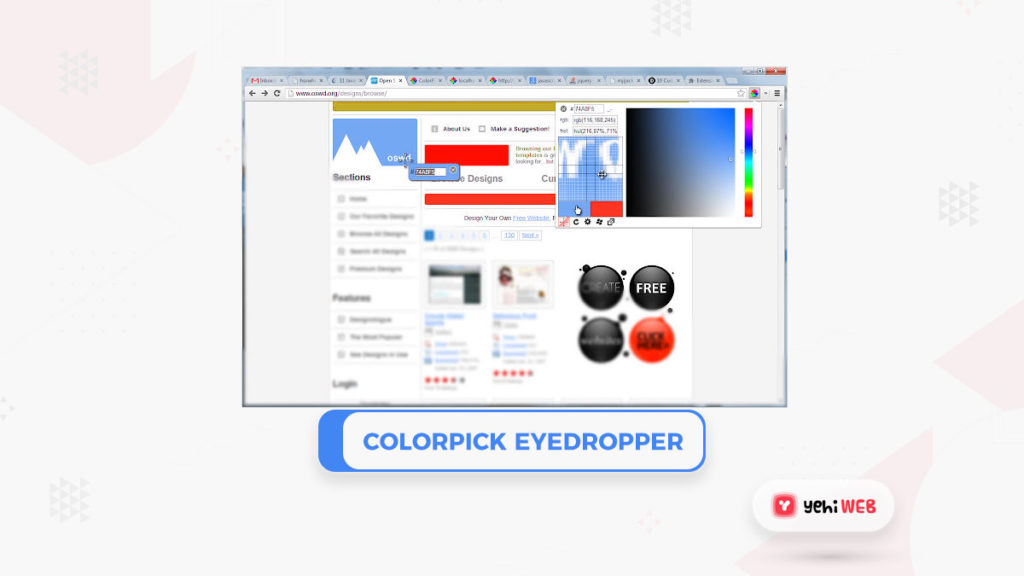
4. ColorPick Eyedropper

ColorPick Eyedropper is a handy web page zoomed selector. It is a valuable Chrome developer extension since it can quickly identify any color on any web page and zooms in close enough to pick a 1px wide border. Although you might not need it daily, it is an invaluable tool to have on hand.
ColorPick Eyedropper is enabled by selecting the color wheel icon after it has been installed. Your cursor will turn into a crosshair; highlight the area you want to identify, and the RGB values and hex should appear on the right side of the screen.
Users: 1,000,000+
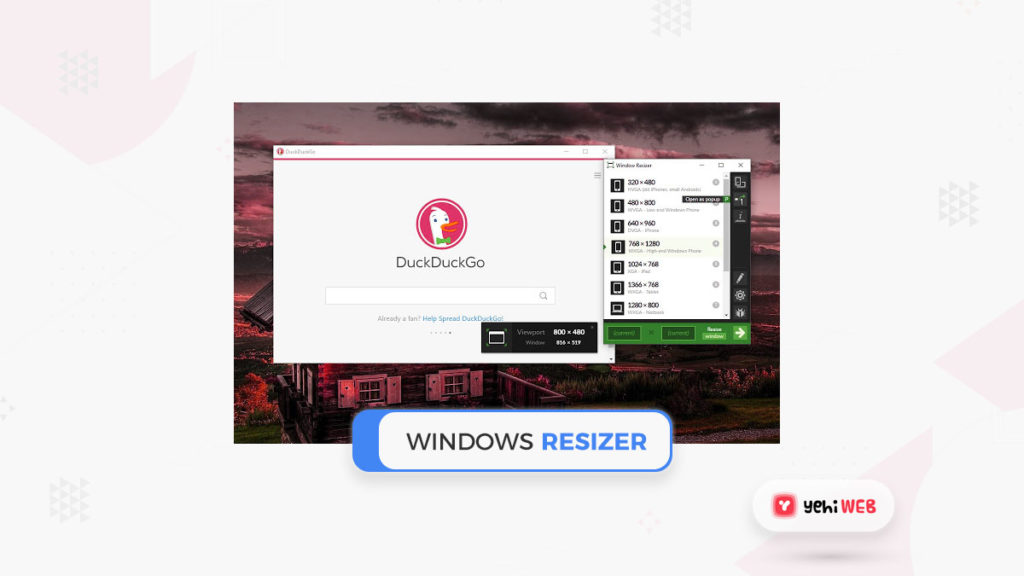
5. Window Resizer

Window Resizer is a great Chrome extension for web developers. It is straightforward but highly effective, mainly when dealing with responsive designs or applications. It installs in Chrome and can resize whatever device you are working on to various standard sizes.
The most common sizes are covered, including mobile, tablet, and laptop, and the emulation seems to be very precise. Window Resizer is popular among the developers, and they highly recommend it. That is sufficient for us!
Users: 600,000+
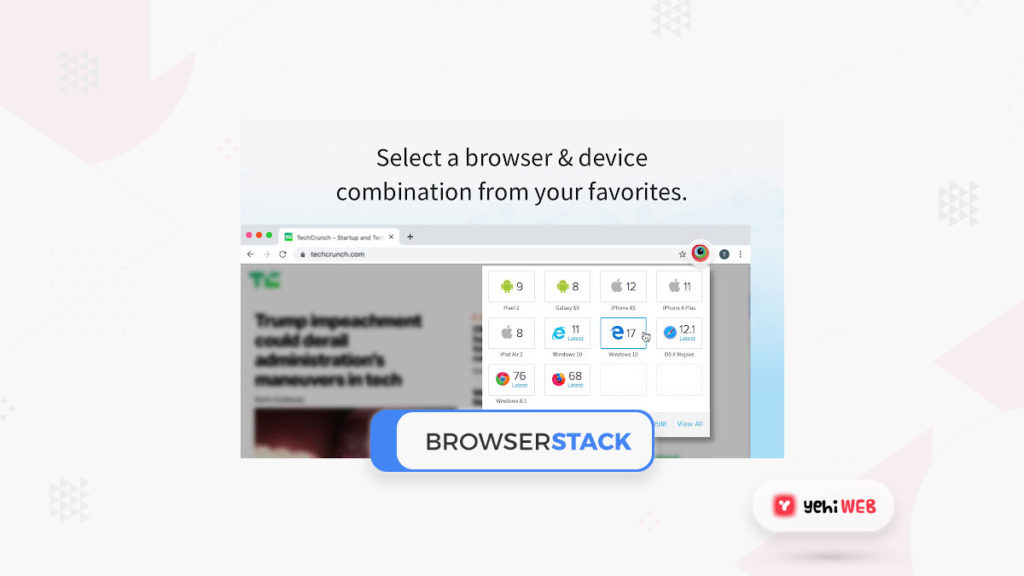
6. BrowserStack

Another beneficial Chrome extension for web developers is BrowserStack. This extension, like Window Resizer, helps you to test the responsiveness of your work. This extension allows you to test for different browsers rather than different screen sizes.
Install the extension, go to your page in Chrome, go to BrowserStack, and then choose a device option from the dropdown menu. The page would then be rendered on that device using a browser emulator. Put, but highly efficient. It does, however, require a BrowserStack account to function correctly.
Users: 100,000+
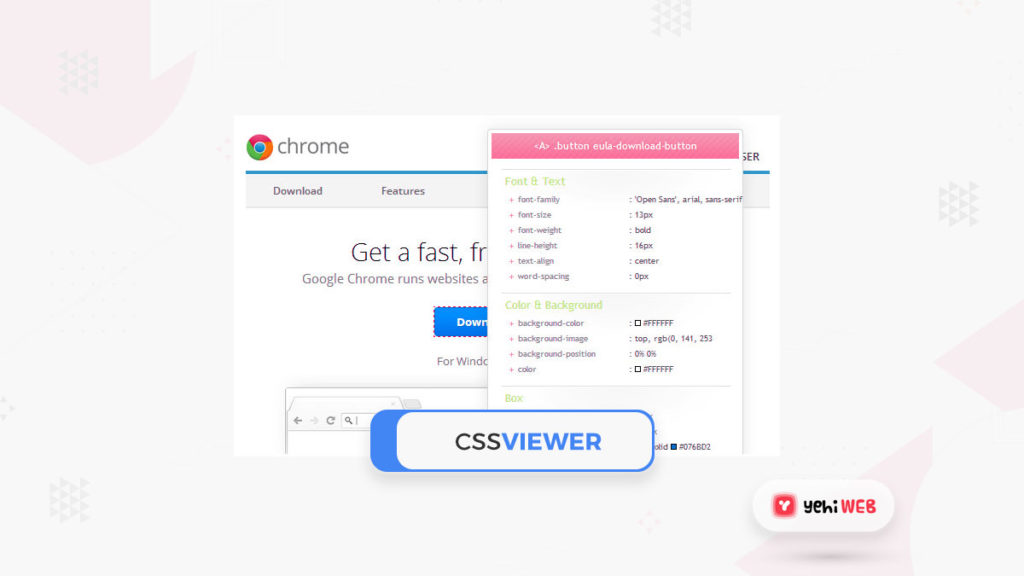
7. CSS Viewer

CSS Viewer is just another easy-to-use Chrome extension for web developers. As the name suggests, this addon displays the CSS properties of a given page anywhere you hover your mouse. The CSS data used to create the element you are pointing at appears in a tiny popup window.
This is a clever extension that makes finding main CSS properties a breeze no matter where you point your mouse.
Users: 100,000+
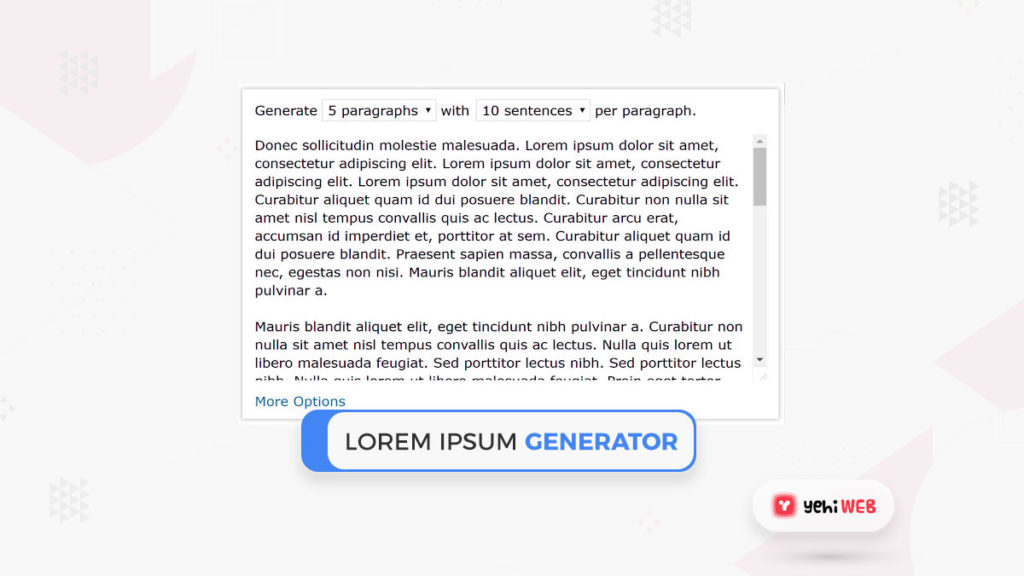
8. Lorem Ipsum Generator

Lorem Ipsum Generator is, without a doubt, one of the best Chrome extensions available. It does just what its name implies. It efficiently creates filler text for demo websites.
Enable the extension, select it on a page, tell it how much Lorem Ipsum copy you want, and copy it out of the window. You are done after you have pasted it into your page.
Users: 30,000+
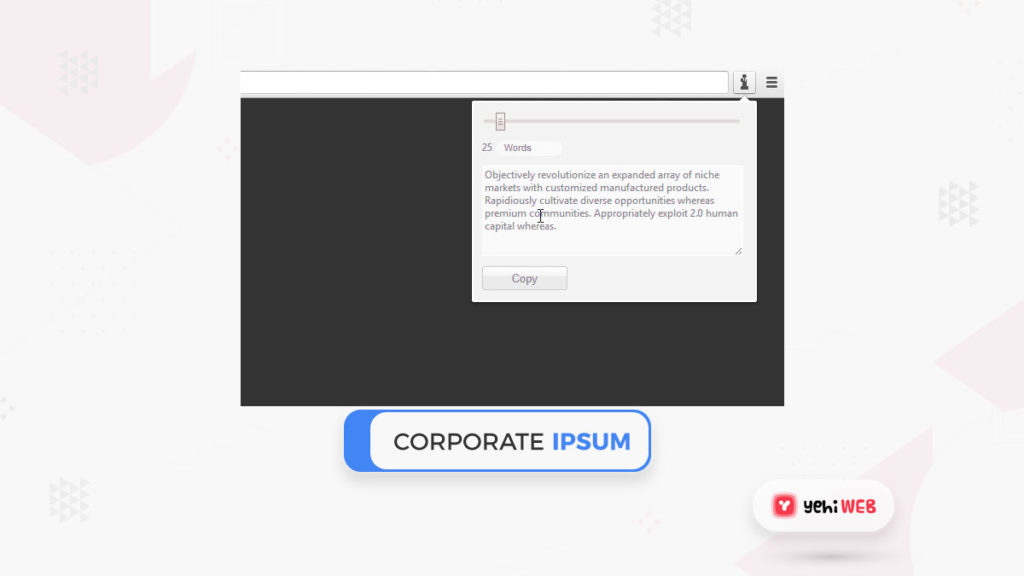
9. Corporate Ipsum

Lorem Ipsum Generator is a common alternative, is Corporate Ipsum. This is where you come whether your customer is picky with placeholder text or wants to contribute to the feel of a business website. This Chrome developer extension creates lorem ipsum with a corporate twist.
It also functions similarly to the Lorem Ipsum Generator. Install the extension, go to your page, click the icon, and tell it how much copy to create. Move on to the next page after copying and pasting it into place. It is a quick and easy way to add more business-oriented placeholder text to your file.
Users: 10,000+
READ MORE
The Top 5 Best Voice Changing Softwares to Use in 2021
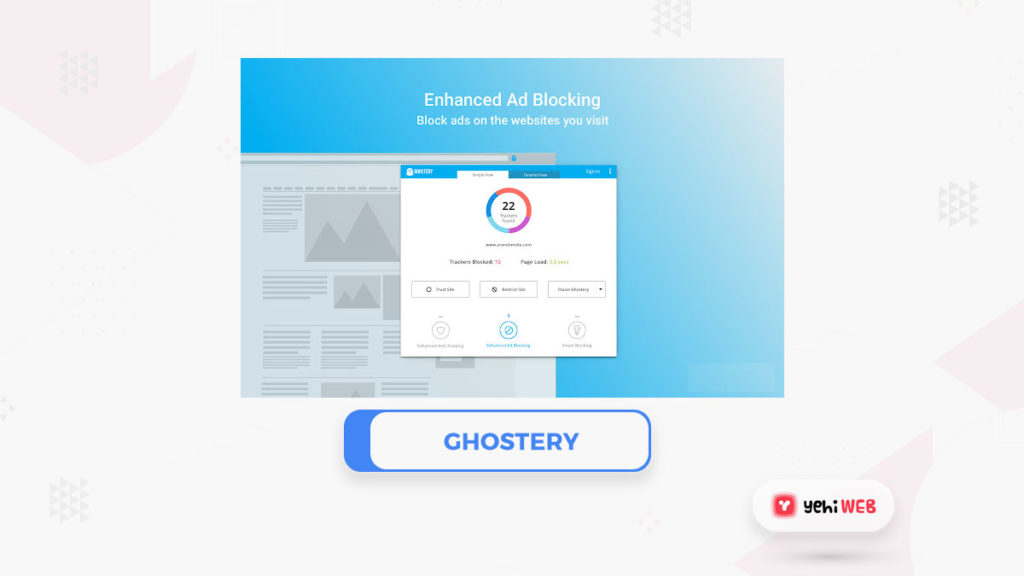
10. Ghostery

Chrome is a fantastic browser for a variety of reasons, but privacy is not one of them. Ghostery is designed to assist with this. It is a privacy extension that disables unwanted ads, stops monitoring, prevents data collection, and disables all page features that slow you down.
Although Ghostery does not have any helpful web development resources, it does keep your browsing experience clean and speedy. Every Chrome user should install Ghostery!
Users: 2,000,000+
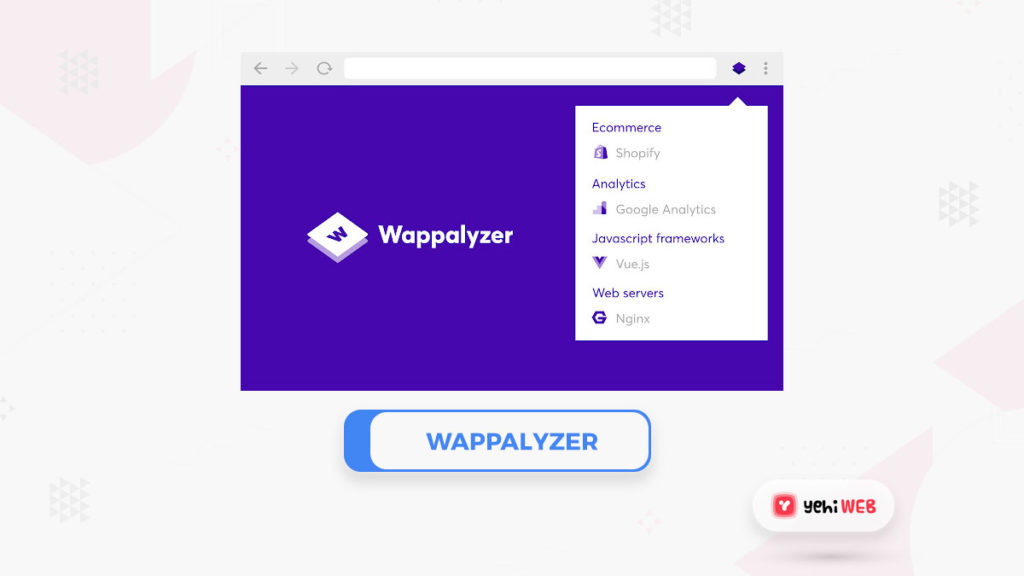
11. Wappalyzer

Wappalyzer is an excellent tool for recognizing the technology that underpins web pages. Web services, CMS types, analytics tools, extensions, JavaScript libraries, and a slew of other applications are all easily identified. This is one way to learn about the mysteries hidden behind a website.
Install the extension, select it when on a page, and open a popup window highlighting all current applications on that page.
Users: 1,000,000+
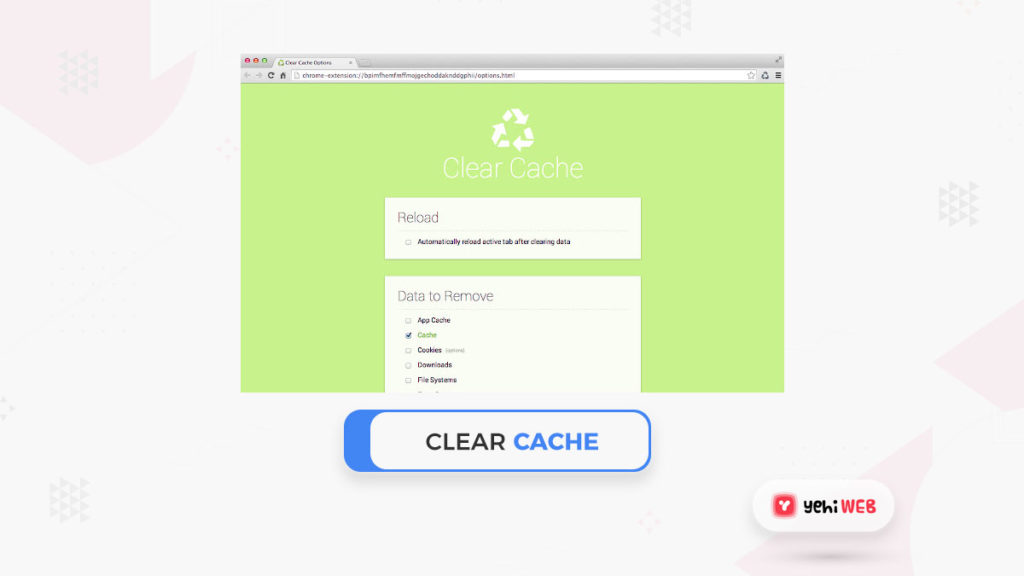
12. Clear Cache

How many times have you modified a configuration on your computer? and wondered why it did not appear on the screen? You are not alone, which is why Clear Cache is such an essential Chrome developer extension.
To clear the browser cache, install the extension and click the small recycle icon in your browser. There are no further dialogs or confirmations to contend with. We will move on so that this tool does what it is meant to do. That is why we adore it.
Users: 900,000+
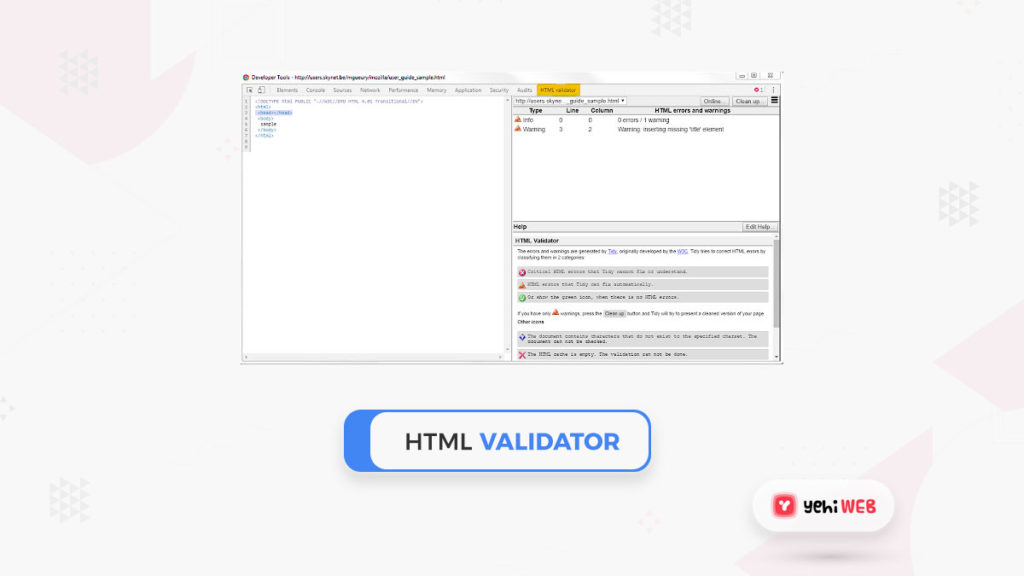
13. HTML Validator

HTML Validator is a simple tool for validating HTML within a browser. There are hundreds of HTML resources available, and you most certainly already have a few of them. HTML Validator, on the other hand, is truly useful for quickly validating markup within the browser.
Install the extension, then move to the HTML Validator tab in the page’s developer window. Within, all of the HTML goodness is displayed, with errors at the end.
Users: 30,000+
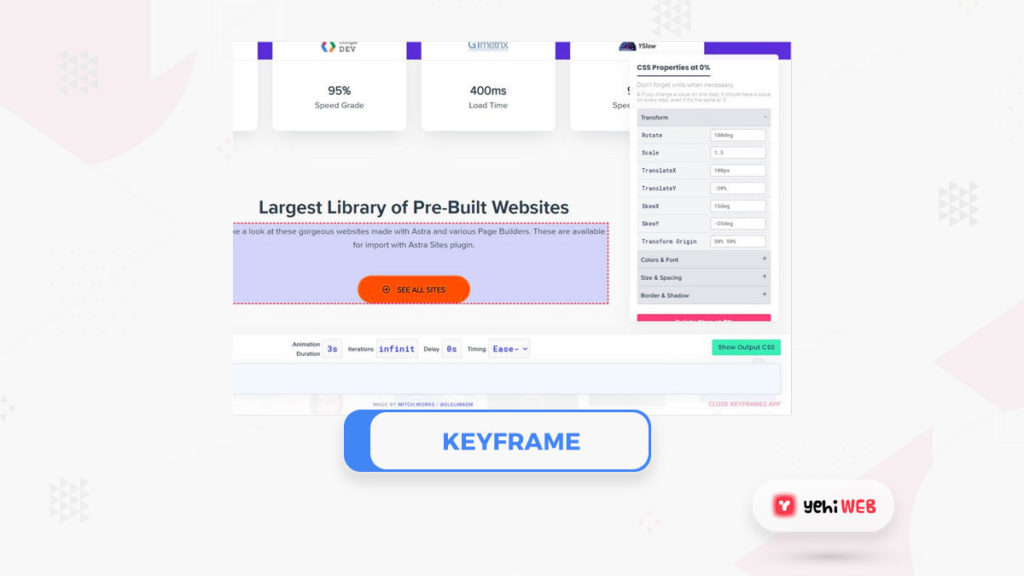
14. Keyframes

For web developers who want to make CSS animations in the browser, Keyframes is one of the best Chrome extensions. Although numerous animation tools are available, this extension renders making basic animations inside a simple popup window a breeze.
Install Keyframes, open a tab, click the red and blue buttons, and pick a CSS feature to animate. To add your piece of animation to the page, edit the part in the side box. Simple and uncomplicated!
Users: 20,000+
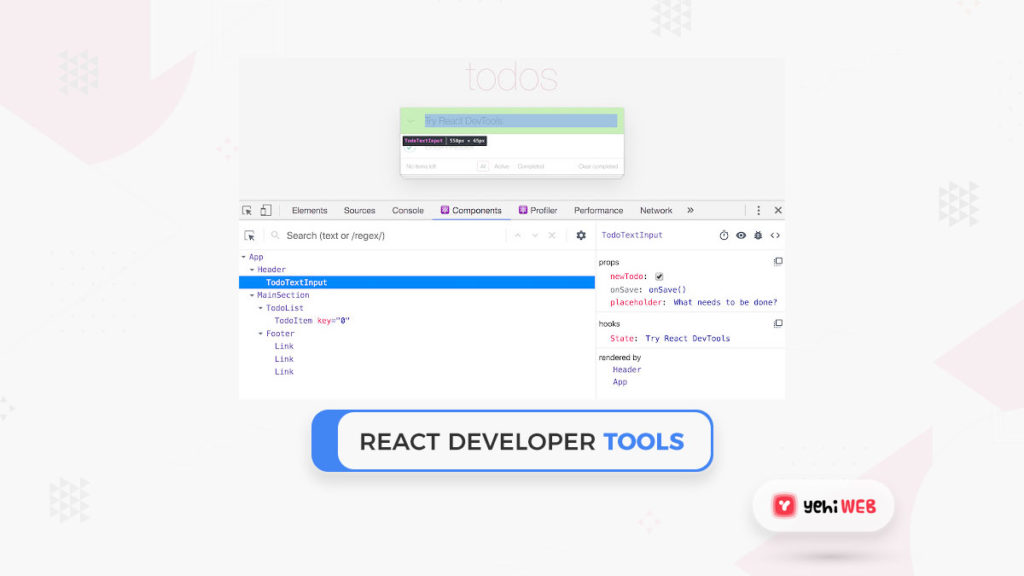
15. React Developer Tools

React Developer Tools support the open-source React JavaScript library. This extension assists you in inspecting the library if required if you deal with React.
After you have installed the extension/application, you will see two icons in your Chrome toolbar. The first is for Components, and the second is for Profiler. Profiler shows your output data, and Components shows you what React is using on the tab. This is a must-have tool/resource for those working with React!
Users: 2,000,000+
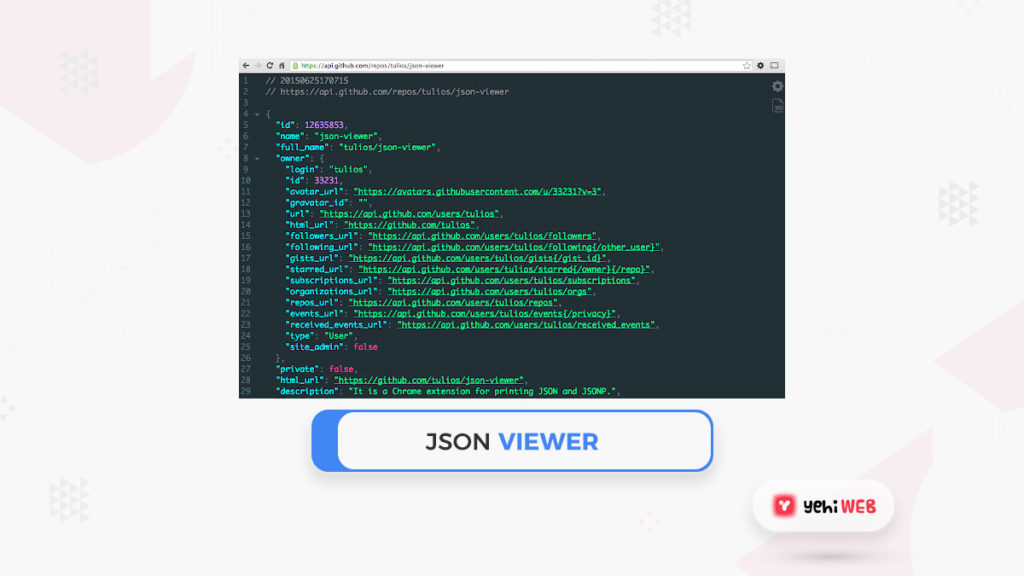
16. JSON Viewer

JSON Viewer is a browser-based counterpart to JSONView that allows you to organize JSON data into a logical hierarchy. When you have the time, working with raw JSON data is fine, but using this addon makes the code easier to absorb and use.
It is just a tiny Chrome developer extension, but it is well worth a look. This is a must-try extension with over 800,000 users and glowing reviews.
Users: 1,000,000+
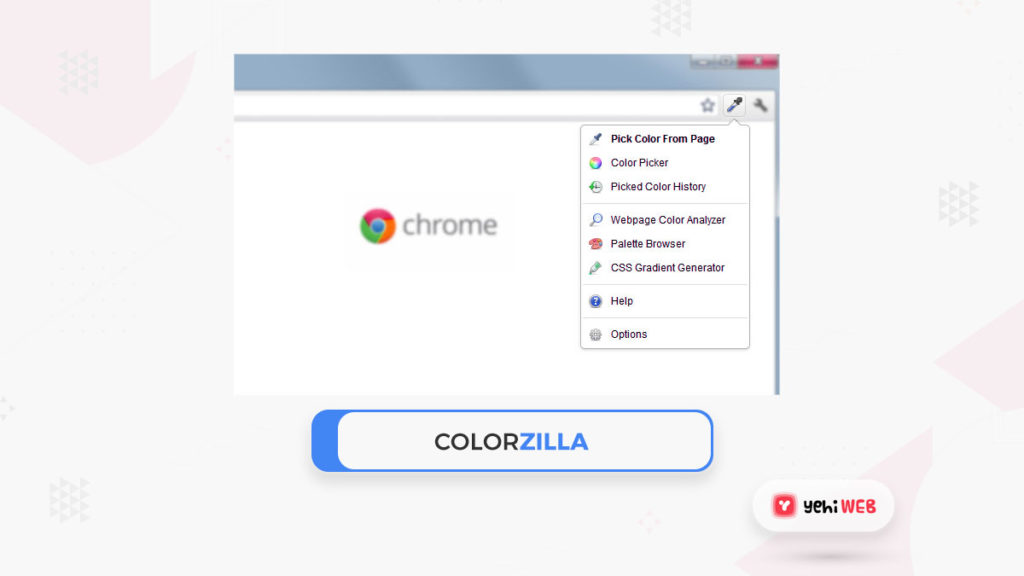
17. ColorZilla

ColorZilla is a great Chrome developer extension for selecting colors. It comes with an eyedrop color selector, a color history tool, a CSS gradient analyzer, and a page analyzer for evaluating colors on a website.
When you find a website with a palette that appeals to you, this tool can help you quickly find the color variations or specific colors. It is a must-have extension for anybody working in color on the internet.
Users: 2,000,000+
18. Dimensions

Dimensions is a mouse-based dynamic calculation. If you want to test spacing, dimensions, distances between page components, or something else you see on the page, this Chrome developer extension is beneficial.
You can see a small crosshair button on your toolbar after it is installed. In Chrome, open a tab, click the icon, and a crosshair should appear on the screen. When you move it to where you want to weigh, the cross will show you the exact proportions. Simple, but very strong.
Users: 100,000+
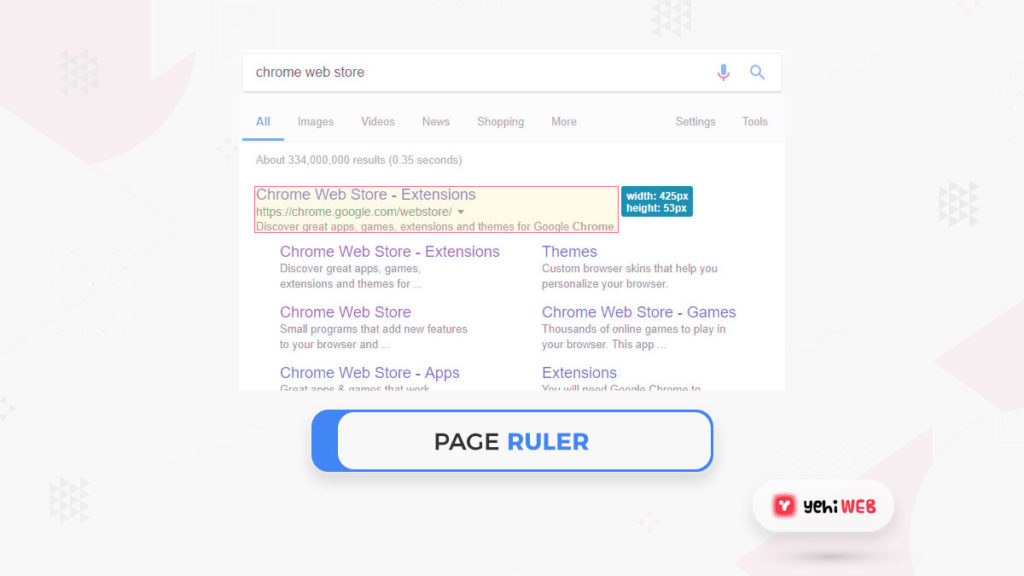
19. Page Ruler

Page Ruler is a dynamic measurement extension, equivalent to Dimensions. Dimensions can determine the height and width of elements, but it is most helpful in determining the range between them. Page Rule is an exact measurement tool for specific components.
Click the ruler icon so that it turns orange when you need to weigh something. The page fades, allowing you to draw the factor you want to calculate. The extension would then show the element’s exact dimensions in a tiny pop-up box next to it.
Users: 20,000+
READ MORE
The Top 5 Best Voice Changing Softwares to Use in 2021
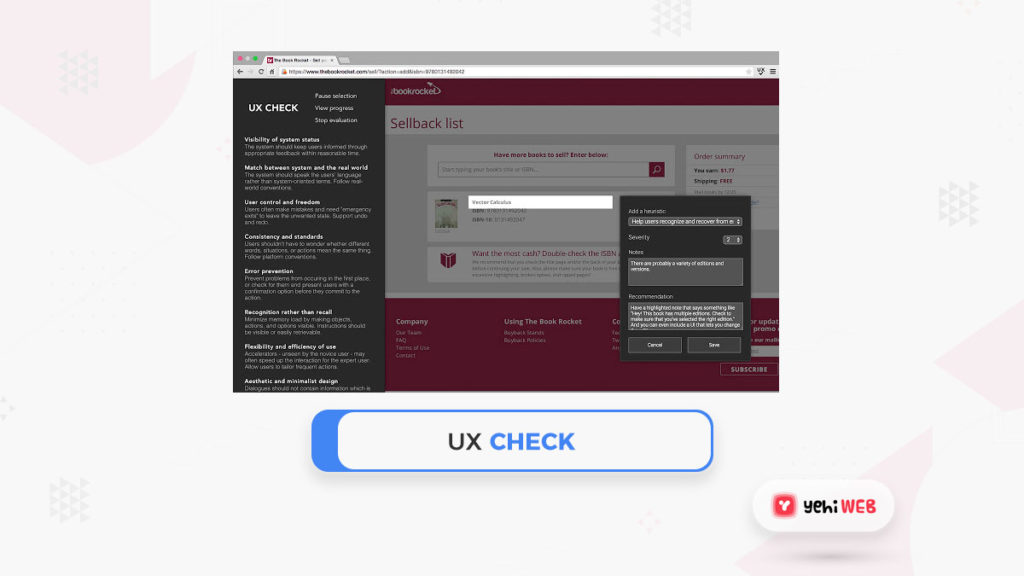
20. UX Check

UX Check is a usability tester that uses Nielsen’s ten heuristics to evaluate a website. It helps quickly identify possible design problems and allows you to make notes, take a screenshot, and export the results to share with your team.
UX Check is a great way to do quick user research without going into too much detail. As a first pass test before turning over a project for complete testing, this is ideal.
Users: 40,000+
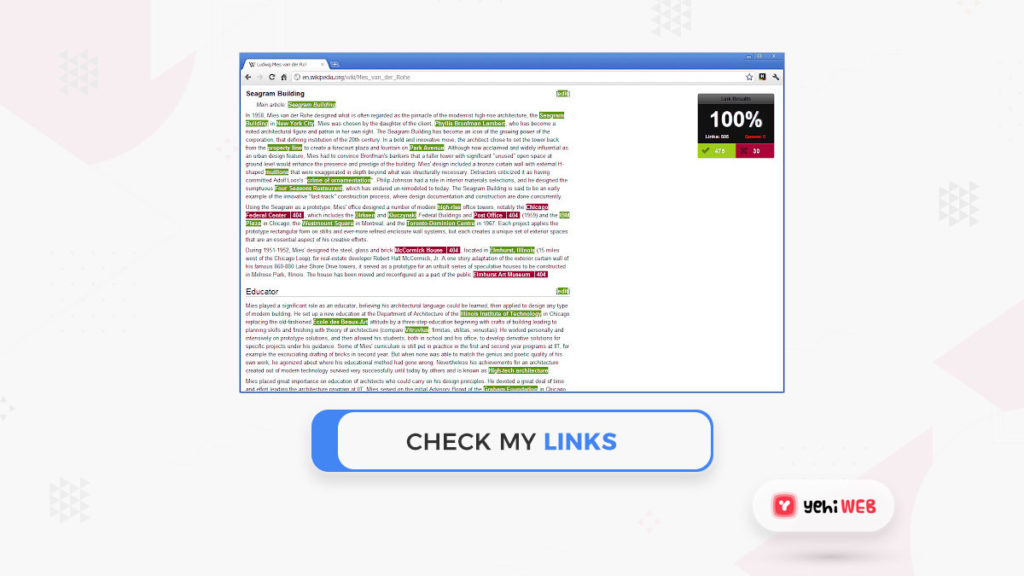
21. Check My Links

Check My Links is a tool that does just as it says on the tin. It is a quick and easy way to look for broken links. It can also search for broken links, as well as valid and diverted links. Though this Chrome developer extension is technically a dev tool, it may also be helpful for SEO and other specialties.
Once installed, you can see a small checkmark icon in your Chrome toolbar. When you load your page and click the button, a popup window will appear with a list of all the links that have been evaluated. This can take a few seconds, depending on the scale of the page, but it works well.
Users: 200,000+
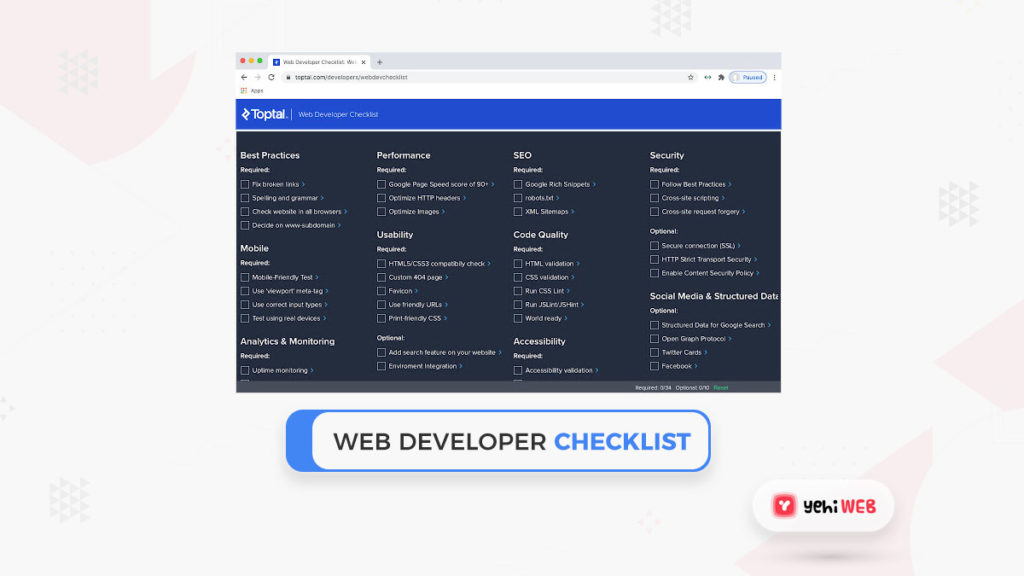
22. Web Developer Checklist

Who would not like a good checklist? Web Developer Checklist is a Chrome developer extension that provides a checklist of all the activities you must complete on a page before publication. It is an excellent tool for busy developers.
When you install the extension, a code icon will appear in the toolbar. When you choose it when on a list, a popup will appear with best practices, you must complete before publishing. SEO, mobile, usability, connectivity, social, efficiency, and other options are available.
Users: 40,000+
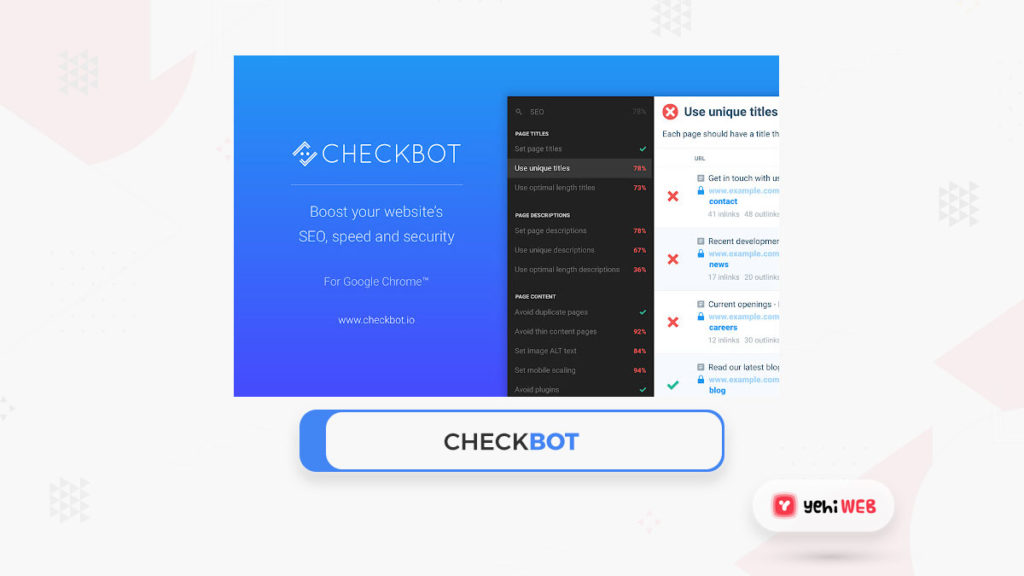
23. Checkbot

Checkbot checks a website for connections, bugs, security, performance, SEO, and various other factors, similar to the Web Developer Checklist. It is a fantastic tool to have in your toolbox, and it can be used as a final check before publication.
Checkbot is installed in the same manner as every other extension. Click the blue icon to pull up the sidebar until you have finished. Pick the sort of test you want to run from the menus there, and the results will appear on the tab.
Users: 40,000+
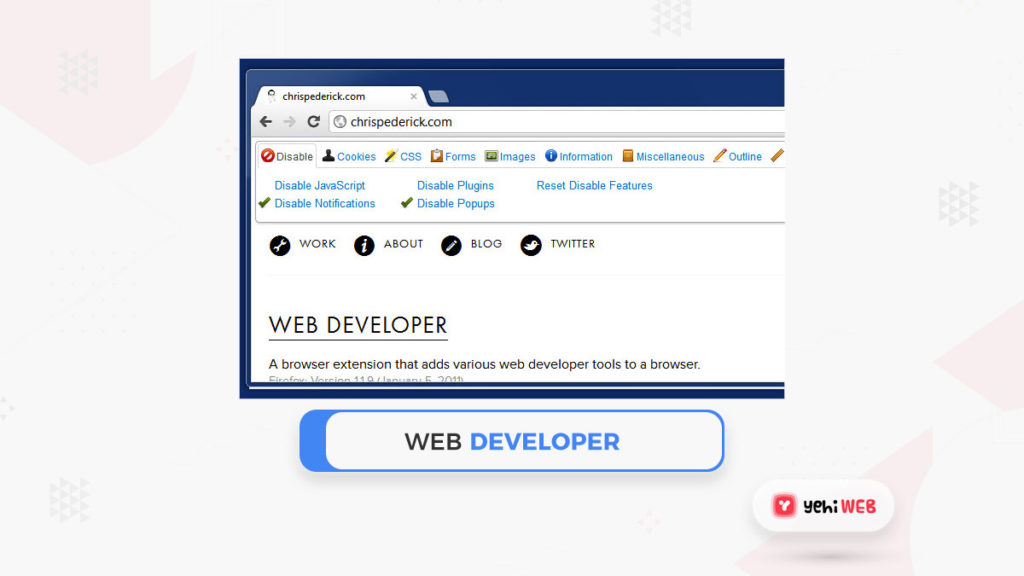
24. Web Developer

Web Developer is a Chrome extension that contains a set of tools. The fact that it is named “Web Developer,” we believe this tool is appropriate for all developers because it provides various practical tools that any developer can use.
You can access web Developer by clicking the small cog icon in the toolbar after it has been installed. A small dropdown box with several options grouped into tabs should appear when you click it. To use the resources inside a tab, click on it. While a lot is going on here, each tool is beneficial.
Users: 1,000,000+
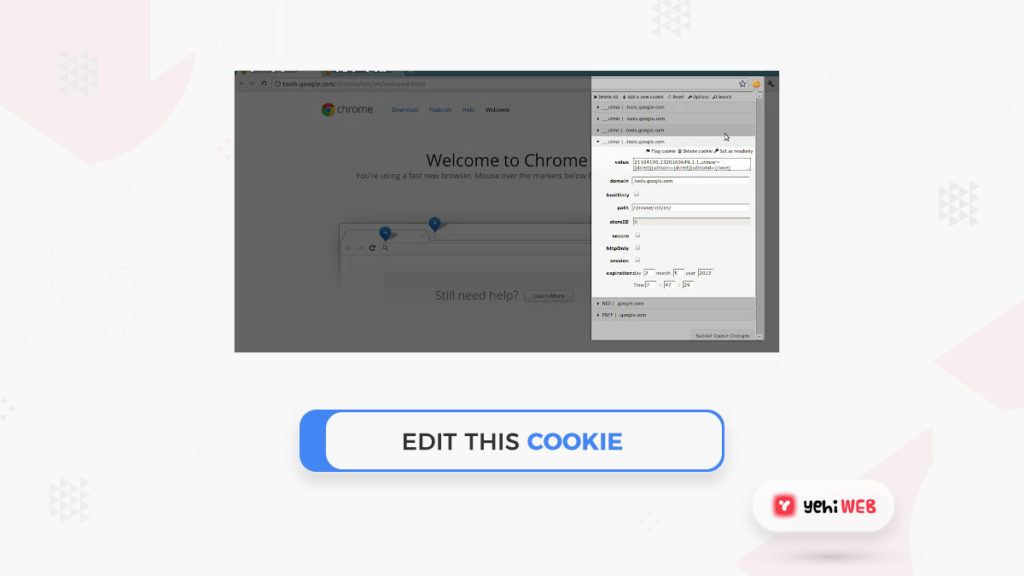
25. EditThisCookie

For developers, EditThisCookie is a great Chrome extension. On a per-page basis, it allows you to edit, delete, create, and secure cookies. It also allows you to export cookies for review, block them, import them into JSON, and do pretty much something else with them.
The ability to look for and read cookies is the most valuable feature. Any of the tools would be beneficial to developers at any stage.
Users: 2,000,000+
26. Lightshot

Lightshot is yet another Chrome developer extension that may be useful to a wide range of users. UX testers are more likely to use it than developers. This tool can provide excellent screenshots for user testers, instructors, graphic designers, and a wide range of other users.
Open the tab you want to screenshot and click the feather icon once it is installed. Drag the mouse over the field you intend to capture and drop it. Save the image by selecting from the popup menu that appears.
Users: 2,000,000+
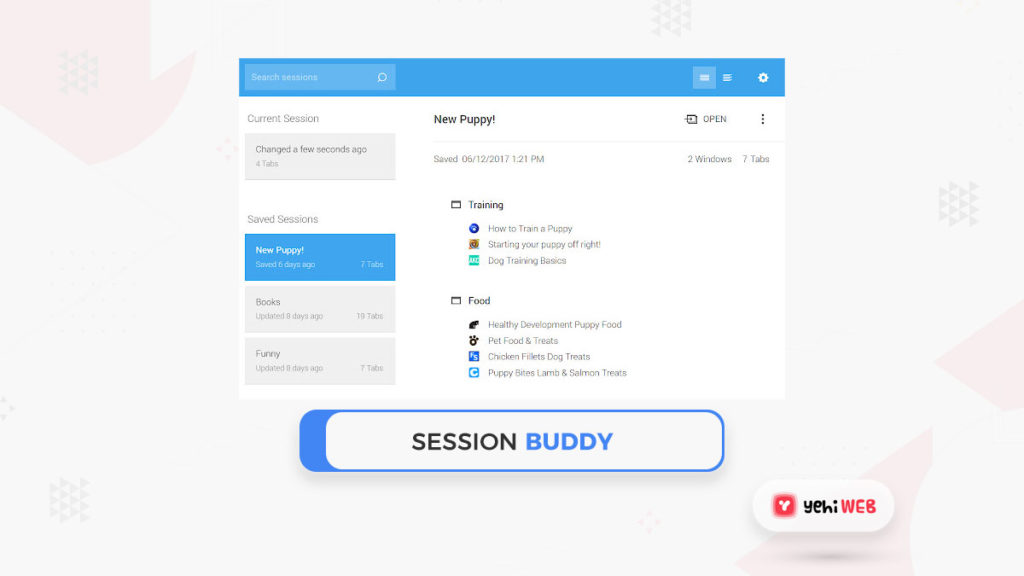
27. Session Buddy

Session Buddy is another generalist tool that both developers and regular internet users can use. It is a save it for later’ feature that lets you keep all open tabs in one session for later use. It comes in handy when you come across what you want to read later or when you have several tabs available.
Click the small icon from the toolbar to see all your open tabs until Session buddy has been installed. After a browser crash, you can click the icon to recover all tabs and save the session from loading later. Any web user would find this a beneficial tool!
Users: 1,000,000+
28. Daily. dev

Daily. dev is not strictly a productivity tool, but it makes our lives a lot easier. It is a news aggregator that focuses on the development sector. It displays a page of news articles, blog entries, and helpful pages related to our chosen subject.
Daily serves as both a home page and a news aggregator. To go to a specific list, click on an object on the tab. Each one will open in a new tab and include a mix of news, ratings, tips, how-tos, and everything else that helps us grow as developers. If you want to keep current, this is an excellent extension to use.
Users: 90,000+
Summary of the Best Google Chrome Extensions for Developers and Designers
This list of the Best Google Chrome extensions for developers and designers is diverse. There are tools in both that are useful for all types of developers and designers and those that are more advanced for a specific niche.
We hope you have learned about a couple of new developer tools that will make your life simpler due to this post. There are resources here that can help you do all of that and more, whether by increasing efficiency, fixing problems, or streamlining a process.
We hope you have learned about a couple of new developer tools that will make your life simpler due to this post. There are resources here that can help you do all of that and more, whether by increasing efficiency, fixing problems, or streamlining a process.
Saad Shafqat
Related posts
New Articles
What Is Ahegao? Meaning and Origin Explained
In the world of internet culture, anime fandom, and meme evolution, certain visual trends have sparked both curiosity and controversy….